강좌 DoorWeb Basic 레이아웃 설정 : 1. 기본 설정
본문
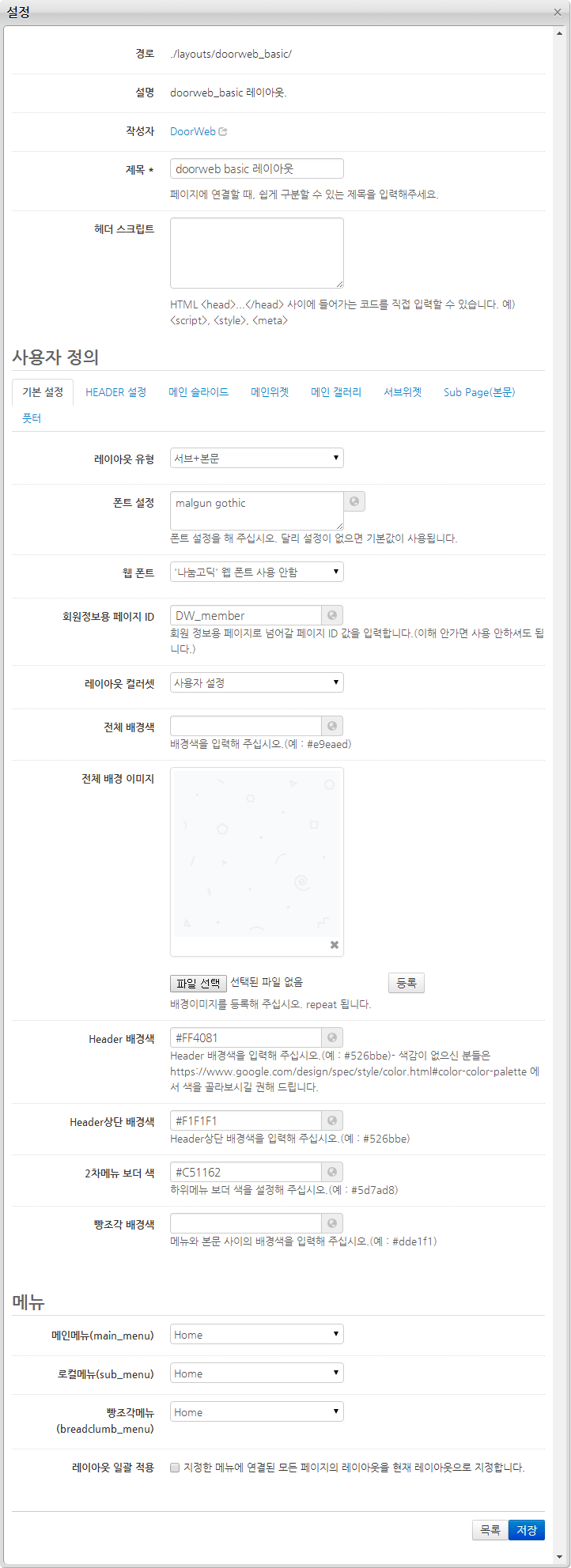
1. 왼쪽 '서브', 오른쪽 '본문'의 형태로 설정했습니다.
2. 글씨체를 '맑은 고딕'으로 하고 웹폰트는 사용하지 않는 것으로 설정했습니다.
- 접속자 컴퓨터에 '맑은 고딕' 폰트가 없는 경우는 어떤 글씨체로 출력될른지 확인 못했습니다.
- 웹폰트를 사용하는 경우 대개 사이트 전환이 느려집니다. 이 레이아웃에서도 그런지 직접 측정해보지는 못했습니다.
- 웹폰트를 사용하게 되면 '나눔 고딕'으로 출력됩니다. 폰트 자체가 크기 때문에 '맑은 고딕'보다 가독성은 좋습니다.
3. '회원정보용 페이지 SRL'은 다음에 따로 설명드리겠습니다.
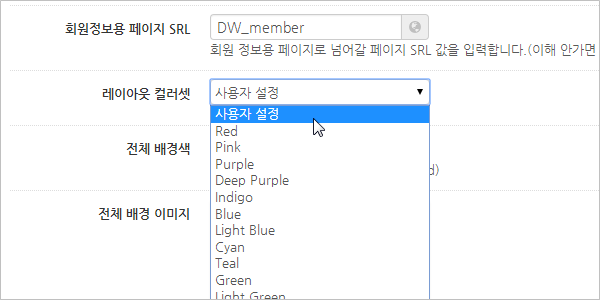
4. '레이아웃 컬러셋'을 '사용자 설정'으로 했습니다. 만들어져있는 컬러셋을 사용해도 됩니다. http://doorweb.net/xe/doorweb_basic_Red
5 '전체 배경 이미지'는 등록 안해도 됩니다. 등록하려면 되도록 현란하지 않고 옅은 이미지를 사용하세요. http://subtlepatterns.com
하동성당에서 사용하고 있는 배경 이미지입니다.
6. 'Header 배경색'은 1차 메뉴 색상입니다.
7. 'Header 상단 배경색'은 상단 로고 배경 색상입니다.
8. '2차 메뉴 보더색'은 2차 메뉴에 마우스를 가져가면 변하는 색상입니다.
위 3가지 항목은 '사용자 설정'인 경우에 입력합니다.
하단의 '메뉴' 부분은 모두 'Home'로 설정하면 됩니다. 이름을 바꾸었다면 Home이 아닐 수도 있겠지요.
공통된 부분이기 때문에 이후로는 '사용자 정의' 부분만 설명 드리겠습니다.
기존의 레이아웃이 'DoorWeb Basic'이 아니었다면, 아래의 '레이아웃 일괄 적용'을 한번 적용해줍니다.
추천0 비추천 0
댓글목록 0
등록된 댓글이 없습니다.




 internationale.kr. All wrongs reserved.
internationale.kr. All wrongs reserved.