강좌 모바일 버전으로 보기, PC 버전으로 보기
페이지 정보
본문


쇼핑몰에는 전환 단추가 없습니다.
그누보드에 있는 소스들을 쇼핑몰로 복사해 보았습니다.
shop/shop.tail.php
<?php
$sec = get_microtime() - $begin_time;
$file = $_SERVER['PHP_SELF'];
if ($config['cf_analytics']) {
echo $config['cf_analytics'];
}
?>하단의 위 소스를 아래 소스로 대체
('대체'라기보단 '삽입'이 맞겠지만... '}'가 하나 더 들어가는지라...)
<?php
if(G5_DEVICE_BUTTON_DISPLAY && !G5_IS_MOBILE) {
$seq = 0;
$p = parse_url(G5_URL);
$href = $p['scheme'].'://'.$p['host'].$_SERVER['PHP_SELF'];
if($_SERVER['QUERY_STRING']) {
$sep = '?';
foreach($_GET as $key=>$val) {
if($key == 'device')
continue;
$href .= $sep.$key.'='.strip_tags($val);
$sep = '&';
$seq++;
}
}
if($seq)
$href .= '&device=mobile';
else
$href .= '?device=mobile';
?>
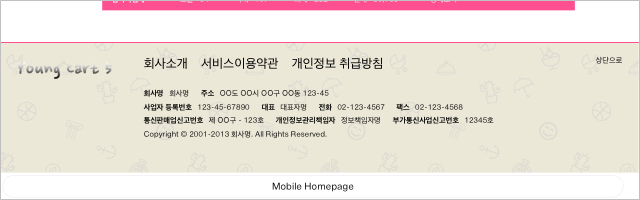
<a href="<?php echo $href; ?>" id="device_change">Mobile Shop</a>
<?php
}
$sec = get_microtime() - $begin_time;
$file = $_SERVER['PHP_SELF'];
if ($config['cf_analytics']) {
echo $config['cf_analytics'];
}
?>
css/default_shop.css
제일 하단에 아래 소스 삽입
/* Mobile화면으로 */
#device_change {display:block;margin:0.3em;padding:0.5em 0;border:1px solid #eee;border-radius:2em;background:#fff;color:#000;font-size:1.25em;text-decoration:none;text-align:center}
mobile/shop/shop.tail.php
<?php
$sec = get_microtime() - $begin_time;
$file = $_SERVER['PHP_SELF'];
if ($config['cf_analytics']) {
echo $config['cf_analytics'];
}
?>하단의 위 소스를 아래 소스로 대체
<?php
if(G5_DEVICE_BUTTON_DISPLAY && G5_IS_MOBILE) {
$seq = 0;
$p = parse_url(G5_URL);
$href = $p['scheme'].'://'.$p['host'].$_SERVER['PHP_SELF'];
if($_SERVER['QUERY_STRING']) {
$sep = '?';
foreach($_GET as $key=>$val) {
if($key == 'device')
continue;
$href .= $sep.$key.'='.$val;
$sep = '&';
$seq++;
}
}
if($seq)
$href .= '&device=pc';
else
$href .= '?device=pc';
?>
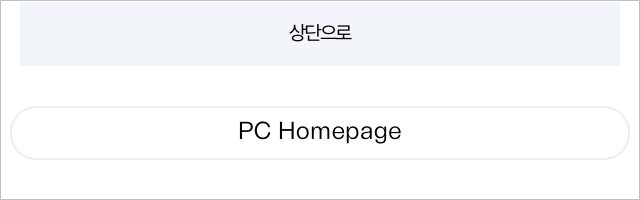
<a href="<?php echo $href; ?>" id="device_change">PC Shop</a>
<?php
}
$sec = get_microtime() - $begin_time;
$file = $_SERVER['PHP_SELF'];
if ($config['cf_analytics']) {
echo $config['cf_analytics'];
}
?>
css/mobile_shop.css
제일 하단에 아래 소스 삽입
/* PC화면으로 */
#device_change {display:block;margin:5px;padding:5px 0;border:1px solid #eee;border-radius:2em;color:#000;font-size:1em;text-decoration:none;text-align:center} 왕초보입니다. 많은 지도편달 부탁드립니다~^^
자주 가는 곳 : SIR
추천0 비추천0
댓글목록



 2011-2024 internationale.kr. All wrongs reserved.
2011-2024 internationale.kr. All wrongs reserved.