강좌 [G5] 메뉴 색상 및 크기 바꾸기
페이지 정보
본문

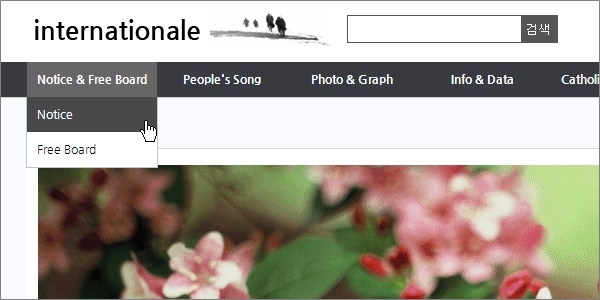
/* gnb js off */ #gnb {position:relative;margin:-1px 0 0;border-bottom:1px solid #c3c7c5;background:#383a3f} #gnb h2 {position:absolute;font-size:0;line-height:0;overflow:hidden} #gnb_1dul {margin:0 auto;padding:0;width:1024px;zoom:1} #gnb_1dul:after {display:block;visibility:hidden;clear:both;content:""} .gnb_1dli {z-index:10;clear:both;zoom:1} .gnb_1dli:after {display:block;visibility:hidden;clear:both;content:""} .gnb_1da {display:block;float:left;width:130px;height:35px;font-weight:bold;line-height:2.95em;text-decoration:none} .gnb_1da:focus, .gnb_1da:hover {text-decoration:none} .gnb_2dul {float:left;width:auto} .gnb_2dli {float:left} .gnb_2da {display:block;float:left;width:80px;height:35px;line-height:2.95em;text-decoration:none} .gnb_2da:focus, .gnb_2da:hover {text-decoration:none} /* gnb js on */ .gnb_js {} .gnb_js #gnb_1dul {zoom:1} .gnb_js #gnb_1dul:after {display:block;visibility:hidden;clear:both;content:""} .gnb_js .gnb_1dli {clear:none;position:relative;float:left} .gnb_js .gnb_1da {color:#fff;text-align:center} .gnb_js .gnb_1dli_air a {float:none;background:#666666;color:#fff} .gnb_js .gnb_1dli_on a {float:none;background:#666666;color:#fff} .gnb_js .gnb_2dul {display:none;position:absolute;top:35px} .gnb_js .gnb_2dli a {display:inline-block;float:none;padding:0 10px;width:110px;background:#fff;color:#000;text-align:left} .gnb_js .gnb_2dli a:focus, .gnb_js .gnb_2dli a:hover {background:#484848;color:#fff} .gnb_1dli_over .gnb_2dul {display:block;left:-1px;width:130px;border:1px solid #c3c7c5;border-top:0;background:#fff} .gnb_1dli_over2 .gnb_2dul {display:block;right:1px;width:130px;background:#fff} .gnb_empty {width:100%;height:35px;text-align:center;line-height:2.95em} 메뉴 색상 구성은 admin.css가 더 이쁘지요. 복사해서 사용해도 되지만... default.css를 수정하는 방법을 사용해봅니다. (admin.css의 소스를 사용하면... 판올림 할 때마다 헷갈려서...) 몇군데 추가한 부분도 있습니다. 위 소스는 제가 적용한 소스이고... 아래와 같이 세부사항을 설명드립니다. 설명한 부분에 대하여 원하는대로 입력하면 됩니다. /* gnb js off */ #gnb {position:relative;margin:-1px 0 0;border-bottom:1px solid #c3c7c5;background:[1차 메뉴 배경색]} #gnb h2 {position:absolute;font-size:0;line-height:0;overflow:hidden} #gnb_1dul {margin:0 auto;padding:0;width:[전체폭];zoom:1} #gnb_1dul:after {display:block;visibility:hidden;clear:both;content:""} .gnb_1dli {z-index:10;clear:both;zoom:1} .gnb_1dli:after {display:block;visibility:hidden;clear:both;content:""} .gnb_1da {display:block;float:left;width:[1차 메뉴 폭];height:35px;font-weight:bold;line-height:2.95em;text-decoration:none} .gnb_1da:focus, .gnb_1da:hover {text-decoration:none} .gnb_2dul {float:left;width:auto} .gnb_2dli {float:left} .gnb_2da {display:block;float:left;width:80px;height:35px;line-height:2.95em;text-decoration:none} .gnb_2da:focus, .gnb_2da:hover {text-decoration:none} /* gnb js on */ .gnb_js {} .gnb_js #gnb_1dul {zoom:1} .gnb_js #gnb_1dul:after {display:block;visibility:hidden;clear:both;content:""} .gnb_js .gnb_1dli {clear:none;position:relative;float:left} .gnb_js .gnb_1da {color:[1차 메뉴 글자색];text-align:center} // 변경 .gnb_js .gnb_1dli_air a {float:none;background:[1차 메뉴 오버시 배경색];color:[1차 메뉴 오버시 글자색]} .gnb_js .gnb_1dli_on a {float:none;background:[1차 메뉴 오버시 배경색];color:[1차 메뉴 오버시 글자색]} .gnb_js .gnb_2dul {display:none;position:absolute;top:35px} .gnb_js .gnb_2dli a {display:inline-block;float:none;padding:0 10px;width:[2차 메뉴 내용 폭];background:[2차 메뉴 배경색];color:[2차 메뉴 글자색];text-align:left} // 변경 .gnb_js .gnb_2dli a:focus, .gnb_js .gnb_2dli a:hover {background:[2차 메뉴 오버시 배경색];color:[2차 메뉴 오버시 글자색]} // 추가 .gnb_1dli_over .gnb_2dul {display:block;left:-1px;width:[2차 메뉴 폭];border:1px solid [2차 메뉴 전체 테두리];border-top:0;background:#fff} // 변경 .gnb_1dli_over2 .gnb_2dul {display:block;right:1px;width:[2차 메뉴 폭];background:#fff} // 변경 .gnb_empty {width:100%;height:35px;text-align:center;line-height:2.95em} [2차 메뉴 폭] = [2차 메뉴 내용 폭] + 10px + 10px 10px은 위에 설정된 padding 값입니다. 위 소스를 복사해서 사용하실 것 같으면... 주석은 삭제하십시오. '.gnb_js .gnb_1dli_air a'와 '.gnb_1dli_over2 .gnb_2dul'의 정확한 역할은 모르겠습니다.' over2 는 메뉴가 오른쪽 끄트머리께에 위치할 때, 서브메뉴 시작 기준점을 right 로 잡아주는 역할을 합니다. 메뉴수가 많으면 그대로 사용하시는 것이 좋습니다. 지운아빠님의 답변입니다.왕초보입니다. 많은 지도편달 부탁드립니다~^^
자주 가는 곳 : SIR
추천0 비추천0
댓글목록
등록된 댓글이 없습니다.


 2011-2024 internationale.kr. All wrongs reserved.
2011-2024 internationale.kr. All wrongs reserved.