정보 배너 스킨
본문

초보가 난생 처음 만들어 보았습니다.
굳이 스킨 형태로 만들 필요도 없는 간단한 내용입니다.
몇 줄 안되지만 코드가 맞는지도 모르는...;;;
1. 압축을 풀어 skin 폴더에 올립니다.
2. 'banner.php' 파일을 열어 예시와 같이 주소와 이미지 이름을 입력해줍니다.
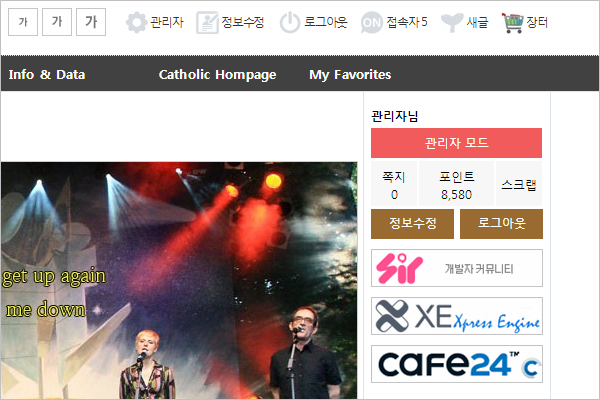
3. 'img' 폴더 속의 예시와 같은 이미지를 만들어 올립니다.
180×40px입니다. 세로 크기는 제한이 없습니다.
4. 'head.php' 파일의 'aside' 부분 원하는 위치에 아래의 예시와 같이 삽입해 줍니다.
굳이 스킨 형태로 만들 필요도 없는 간단한 내용입니다.
몇 줄 안되지만 코드가 맞는지도 모르는...;;;
1. 압축을 풀어 skin 폴더에 올립니다.
2. 'banner.php' 파일을 열어 예시와 같이 주소와 이미지 이름을 입력해줍니다.
<div class="bn_link"><a href="https://www.facebook.com/laboursong" target=_blank><img src="<?php echo G5_SKIN_URL ?>/banner/img/facebook.png"></a></div>
3. 'img' 폴더 속의 예시와 같은 이미지를 만들어 올립니다.
180×40px입니다. 세로 크기는 제한이 없습니다.
4. 'head.php' 파일의 'aside' 부분 원하는 위치에 아래의 예시와 같이 삽입해 줍니다.
<div id="wrapper">
<div id="aside">
<?php echo outlogin('basic'); // 외부 로그인 ?>
<?php echo groupmenu('sir', 24); // 그룹 메뉴 ?>
<?php include_once('skin/dtree/dtree.php'); // 사이드 링크 ?>
<?php include_once('skin/banner/banner.php'); // 사이드 배너 ?>
<?php echo poll('basic'); // 설문조사 ?>
</div> 왕초보입니다. 많은 지도편달 부탁드립니다~^^
자주 가는 곳 : SIR
추천0 비추천 0
첨부파일
- skin.zip (8.5K) 34회 다운로드 | DATE : 2014-08-22 08:12:34
댓글목록 0
등록된 댓글이 없습니다.
 internationale.kr. All wrongs reserved.
internationale.kr. All wrongs reserved.